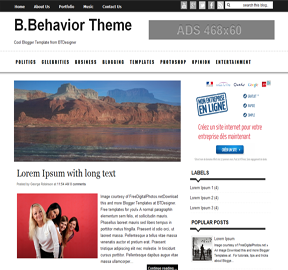
 | Template Name : B.Behavior |
| Design by : George Robinson | |
| Live Demo : Click here | |
| Download : B.Behavior.rar (16.8KB) | |
Instructions: How to install blogger template
|
B.Behavior Theme is a free blogger templates with categories minimalist, very good for blog related about personal, tutorials, and more. Black and white is main color for this blogger templates, style professional, with few internal script, so it is fast on browser.
Template Installation:
Configure "meta content", find for below codes and edit with yours:
<meta content='DESCRIPTION OF THE GENERAL WEBSITE CONTENT' name='description'/>
<meta content='HERE THE KEYWORDS, SEPARATED BY COMMAS' name='keywords'/>
<meta content='HERE THE KEYWORDS SEPARATED BY POINT ' name='robots'/>
<meta content='NAME OF AUTHOR' name='author'/>
CONFIGURE TREE MENU NAVIGATION:
1 - NAVI PAGE
Just find for below codes and edit the links and text with yours.
<div class='topnav'>
<ul id='mtop'>
<li class='current'><a expr:href='data:blog.homepageUrl'>Home<span>This takes you to the welcome page of the website - the starting point for everything.</span></a></li>
<li><a href='YOUR LINK HERE' title=''>About Us<span>We are a great team of people, with lots of fantastic things to offer.</span></a></li>
<li><a href='YOUR LINK HERE' title=''>Portfolio<span>Our portfolio showcases all the work that we've done for the past few weeks.</span></a></li>
<li><a href='YOUR LINK HERE' title=''>Music<span>We also love to listen to some tunes while we work. Here we're sharing them with you all!</span></a></li>
<li><a href='YOUR LINK HERE' title=''>Contact Us<span>If you would like to get in touch with us, you can do so here via email or telephone.</span></a></li>
</ul>
</div>
2 - NAVIGATION
<div id='navigation'>
<ul>
<li><a href='YOUR LINK HERE' title=''> CATEGORIE HERE </a></li>
<li><a href='YOUR LINK HERE' title=''> Celebrities </a></li>
<li><a href='YOUR LINK HERE' title=''> Business </a></li>
<li><a href='YOUR LINK HERE' title=''> Blogging </a></li>
<li><a href='YOUR LINK HERE' title=''> Templates </a></li>
<li><a href='YOUR LINK HERE' title=''> Photoshop </a></li>
<li><a href='YOUR LINK HERE' title=''> Opinion </a></li>
<li><a href='YOUR LINK HERE' title=''> Entertainment </a></li>
</ul>
3 - NAVIGATION FOOTER
</div></div> <!-- end outer-wrapper -->
<div id='navigation'>
<ul>
<li><a href='YOUR LINK HERE' title=''> CATEGORIE HERE </a></li>
<li><a href='YOUR LINK HERE' title=''> Celebrities </a></li>
<li><a href='YOUR LINK HERE' title=''> Business </a></li>
<li><a href='YOUR LINK HERE' title=''> Blogging </a></li>
<li><a href='YOUR LINK HERE' title=''> Templates </a></li>
<li><a href='YOUR LINK HERE' title=''> Photoshop </a></li>
<li><a href='YOUR LINK HERE' title=''> Opinion </a></li>
<li><a href='YOUR LINK HERE' title=''> Entertainment </a></li>
</ul>
FOR THE SOCIAL ÍCONS:
Find below codes and edit them with yours:
<ul class='isocial'>
<li><a class='rss' href='#' target='_blank' title='Subscribe via RSS'/></li>
<li><a class='facebook' href='LINK HERE' target='_blank' title='Become a Fan'/></li>
<li><a class='twitter' href='#' target='_blank' title='Follow Us'/></li>
<li><a class='google' href='#' target='_blank' title='Google Plus Profile'/></li>
<li><a class='youtube' href='#' target='_blank' title='Watch The Video'/></li>
</ul>
FOR THE SLIDESHOW:
Find below codes and edit the images and links with yours:
<div id='slideshow'>
<ul class='slideshow'>
<li><a href='YOUR LINK HERE'><img alt='Replace This Text With Your Featured Post 1 Description.' src='http://IMAGE LINK HERE' title='This is featured post 1 title'/></a></li>
<li><a href=' YOUR LINK HERE '><img alt='Replace This Text With Your Featured Post 2 Description.' src='http:// IMAGE LINK HERE ' title='This is featured post 2 title'/></a></li>
</ul>
That's all for now.... HAPPY BLOGGING!
I Hope you like, and if you have some problem, or wish to talk something, please leave a comment.
